How To Use Downloaded Google Fonts In Css
Just add a special style sheet link in the section and then refer to the font in the css. Font book will scan the download.

Installing A New Font For Vs Code - In Three3 Simple Steps - Dev Community
This code can be pasted directly at the top of your.css file.

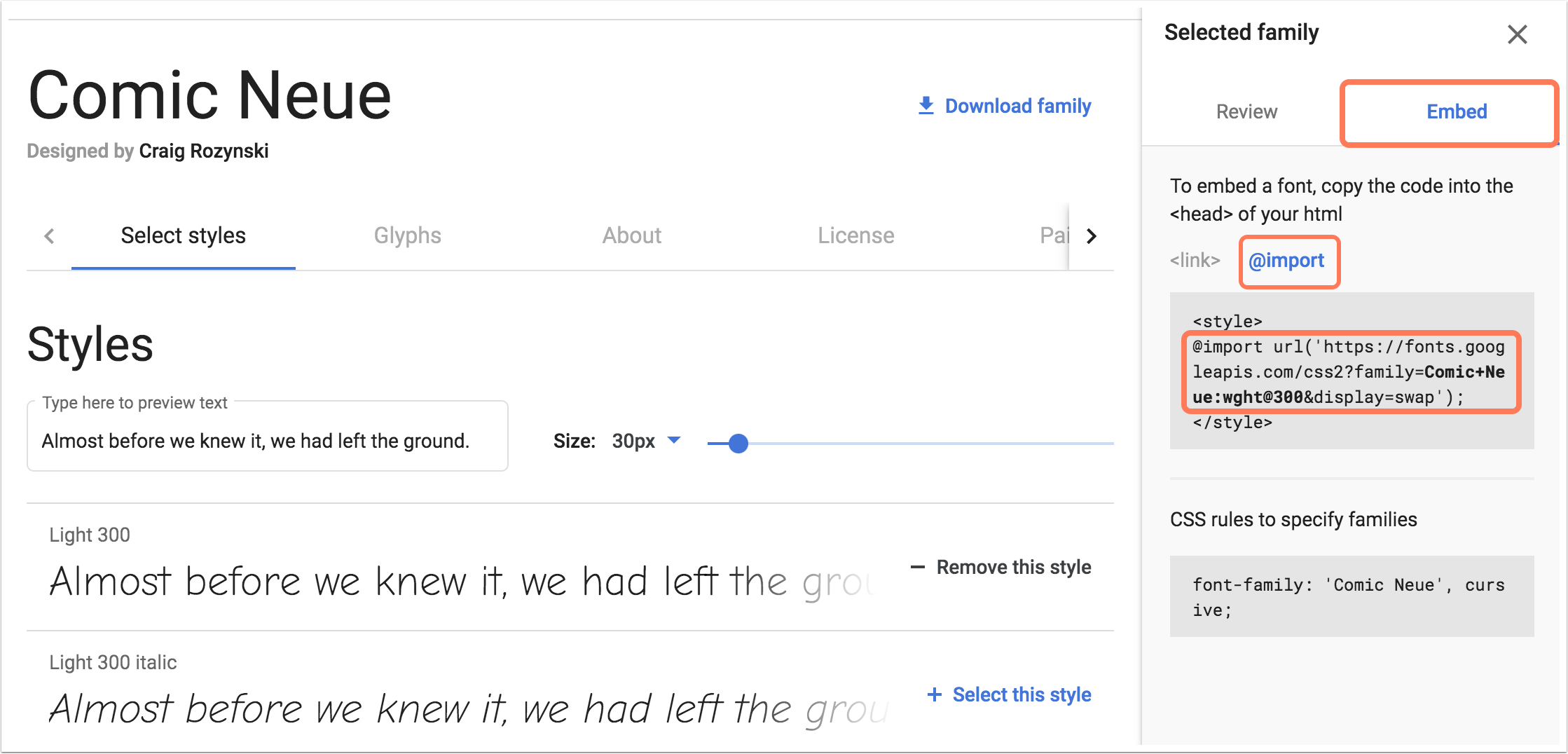
How to use downloaded google fonts in css. The use of google fonts is advantageous because we get elegant fonts for our website. Google font is the largest web font services ever. Find the font and click it (a card with the font), then, click + select this style.
Copy/paste the codes you need. The @import code will pull in all the required font files for the fonts you have chosen. Choose the google fonts zip folder.
These fonts have been tested on various browser configurations. Here, we want to use a font named sofia from google fonts: Open file you download ( example.css ).
First choose the font you want and then select the styles you need. Now you have imported the fonts, you can begin using the fonts within your css file. To load a single font, set the parameter to the font name:
Open font book and click the add button or press command +o to open the add fonts menu. </footer>allpast 24 hourspast weekpast monthpast year How to use google fonts in css?
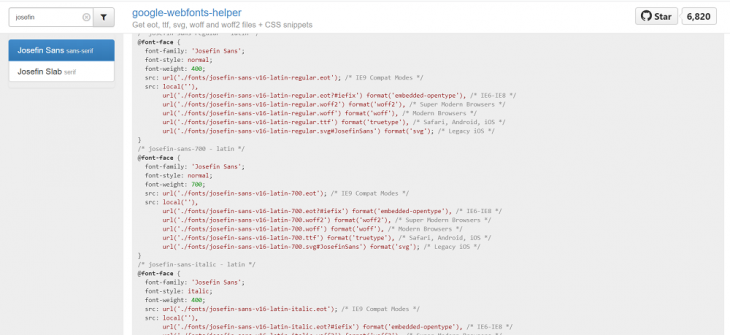
The api supports all google fonts.to use them, you must specify the fonts you would like loaded via the google_fonts parameter when creating your image. The best way to download the google fonts, is to use the free google webfonts helper. On the right side, you'll see a container with the name selected family.
Download your custom font on goole fonts and down load.css file ex: It is an important aspect of any web design to choose the right font for the webpage. How to use google fonts.
Open google fonts and follow these steps: For this example i will be using two fonts, dosis and quicksand: Google font was launched in 2010 and google it revamped in 2011 and 2016.
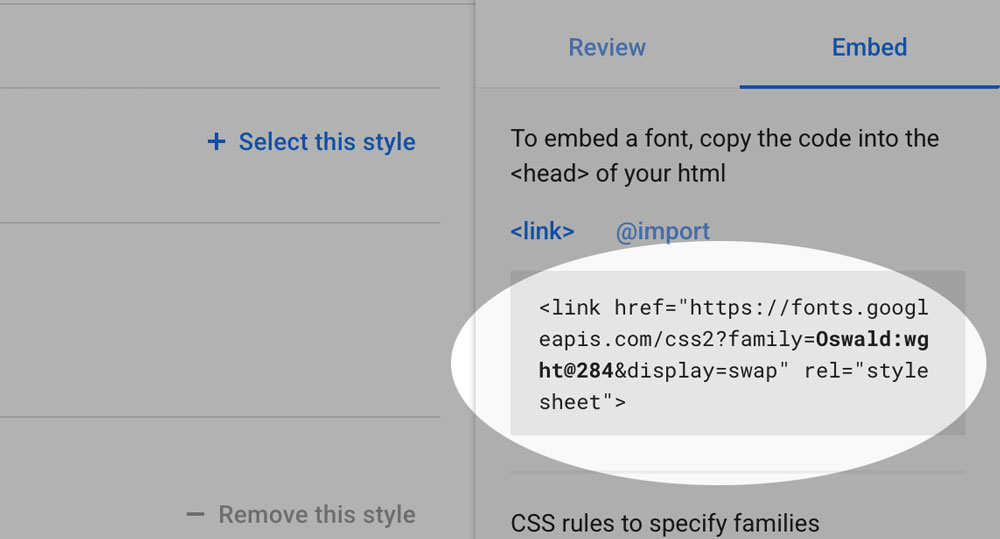
Click embed and choose or @import depending on where you need to add the font (in html or css). 'roboto';.on render, the api will load the font and use it for creating your image. Google_fonts=roboto.and then set the font family in your css:
You can directly use google fonts on your projects by cdn linking and all font is free to use. Once it has scanned all the fonts you will be given an option to import these fonts, as well as any warnings for fonts that are not as complete or missing files.

Import Google Fonts Fontawesome Icons To Laravel Application Google Fonts Types Of Sentences Fonts

Adding Google Fonts To Your Nextjs App

How To Use Google Fonts In Photoshop Or Illustrator Google Fonts Social Media Branding Photoshop

Simple Way To Use Google Fonts In A Web Page Simple Web Design Google Fonts Web Design

Ajouter Des Polices Google Fonts Aux Pages Et Aux Cta
Choose A Font - Google Web Designer Help
/blogmerge/f5803697-e536-4ed4-bb3a-ae324097deec.jpeg)
The Easy Way To Add Fonts To Your Website Including Custom Fonts

How To Download Google Fonts On A Hosting Server As Woff And Ttf Formats Google Fonts Server Font Face

How Can I Use Googles Roboto Font On A Website - Stack Overflow

Skyfonts Use Google Fonts On Your Desktop Google Fonts Web Font Typography Fonts

Google Fonts And Font-display Google Fonts Fonts Web Font

3 Ways To Add Custom Fonts To Your Material Ui Project - Logrocket Blog

How To Import Google Web Font In Css File - Stack Overflow

How To Install Google Roboto Font On Windows Mac And Linux - Make Tech Easier Google Fonts Installation

8 Best Websites To Download Fonts For Free 2020 Google Fonts Typography Typography Fonts
Google Fonts Loading Method Elementor