React Native Fonts Ios
Many of us don’t know how much the default font comes in android and for ios. Verify that your font works well on both android and ios !

React Native Custom Fonts Android Ios 2020 By Chaitanya Sharma Medium
Note that the app should be rebuilt for the font to be recognized:

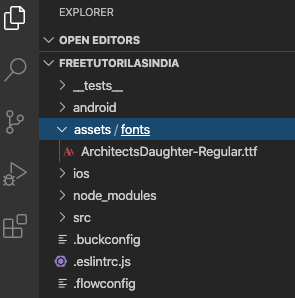
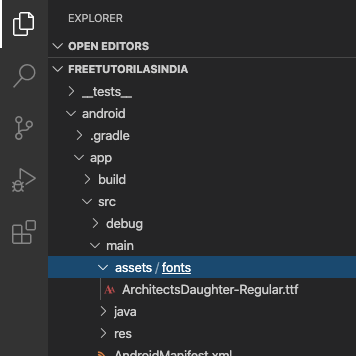
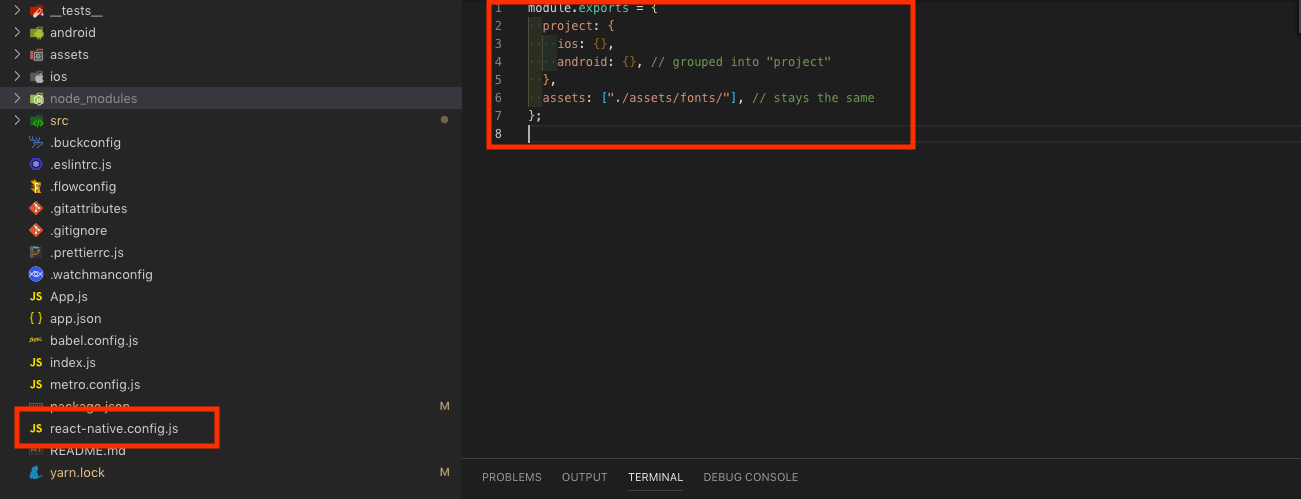
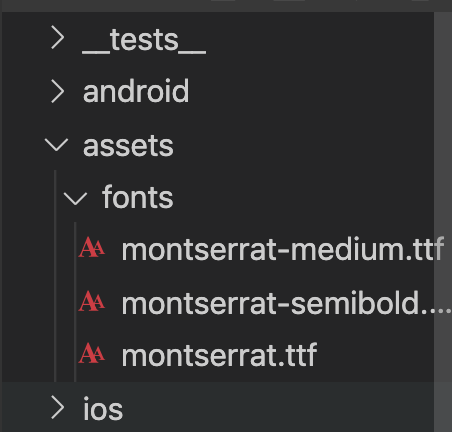
React native fonts ios. Define path to assets directory with fonts in project: Put all the downloaded fonts inside the assets/fonts folder. As i said, to use the custom fonts in react native you need to add fonts in android and ios projects (to add the custom fonts steps are mentioned below) and after adding the custom font in the project you can directly set the font using fontfamily prop in style.
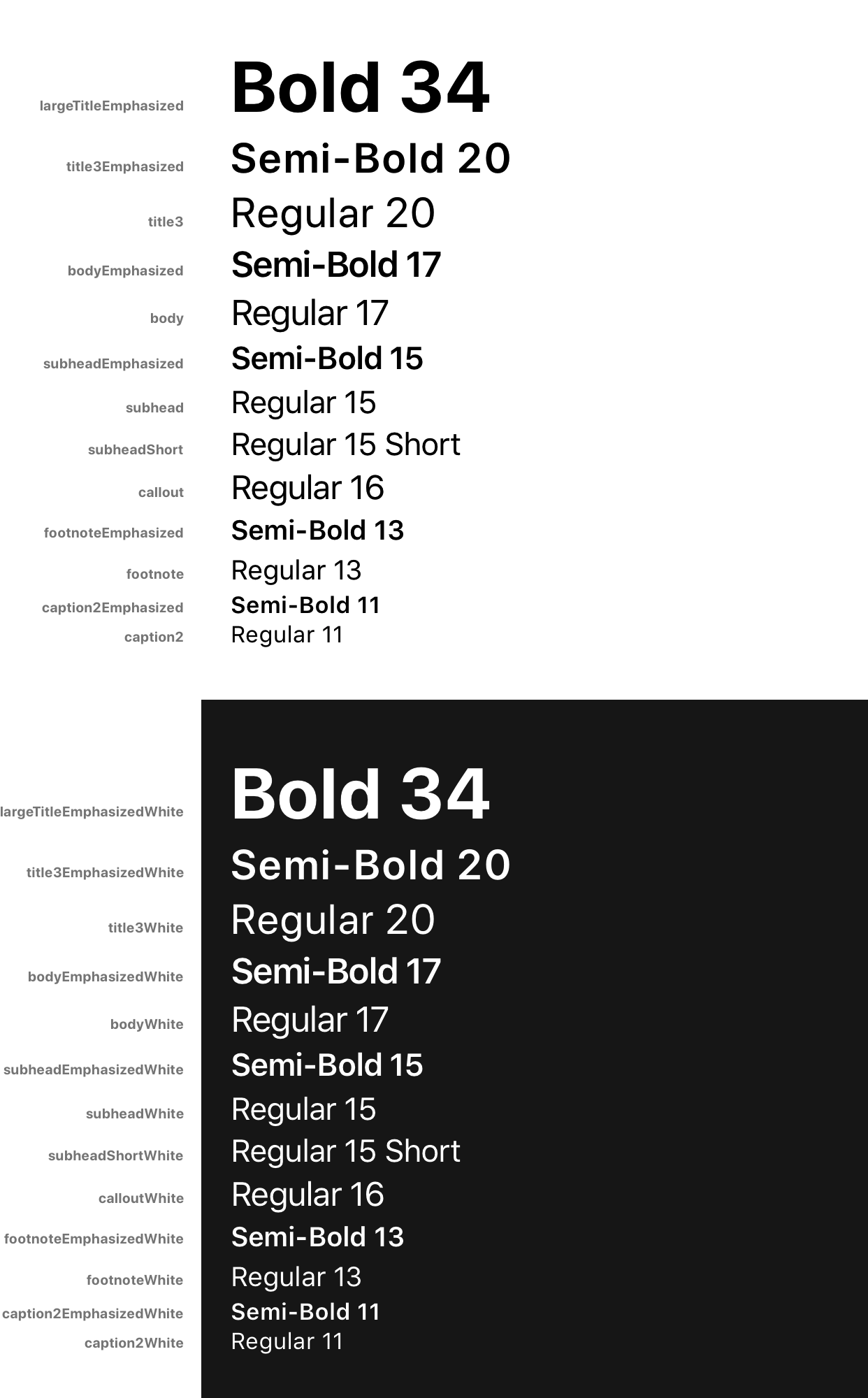
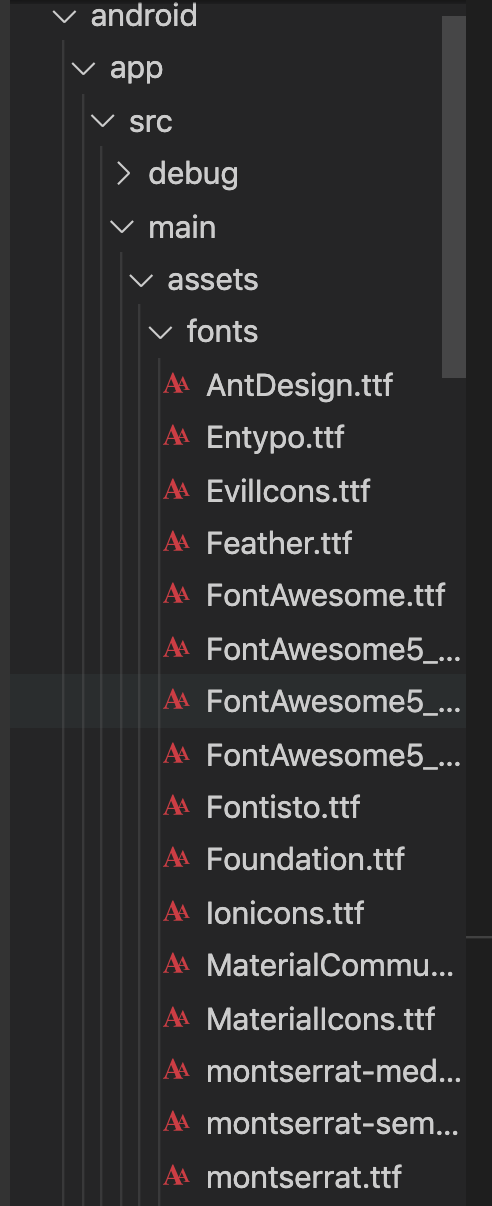
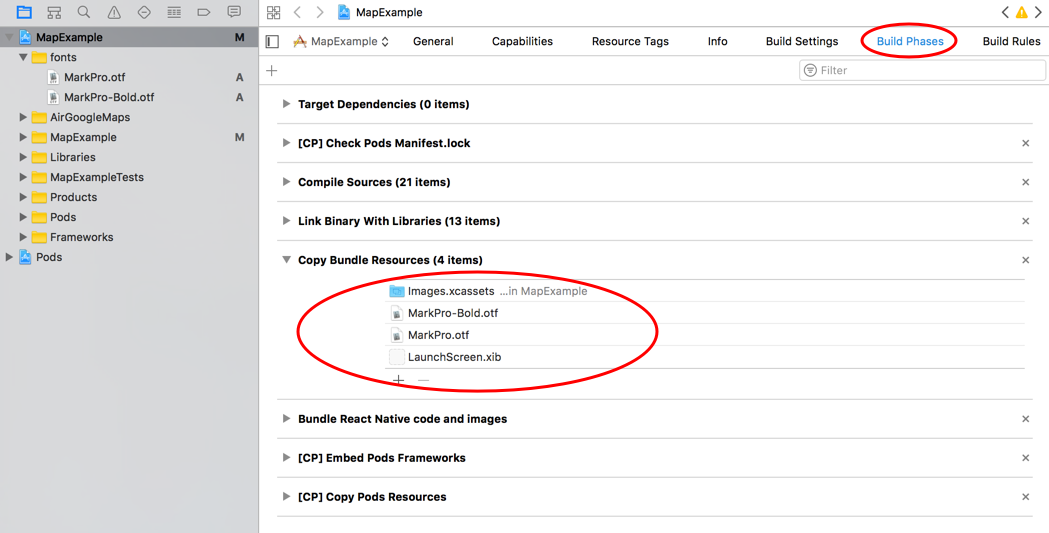
In practice, this is very tedious. Const theme = {title : This should add the font references in your info.plist file for ios and on android copy the font files to android/app/src/main/assets/fonts.
The easiest way to install custom fonts to your rn project is do as follows: Click the link below to go to the download site. First, download the font what you want to use on rn (react native).
Then we tell react native to link those font files for us: Especially i focus on method of ios app today. For react native 0.55 and lower
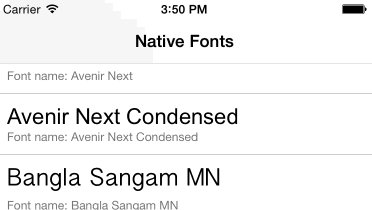
Using custom fonts in react can be really simple if done right but can also be a hassle if you don't dont do the right things in order. Now create another folder named as fonts inside the assets folder. In react native there are a large amount of default font family available for both android and ios platforms.
In this article, i’m using following version react native. Text.defaultprops = text.defaultprops || {}; Create a theme which define different text styles:
In here, we’ll download dancing script font mentioned in the outline section. Both android and ios allow you to display formatted text by annotating ranges of a string with specific formatting like bold or colored text (nsattributedstring on ios, spannablestring on android). Supported fonts for android with a code example
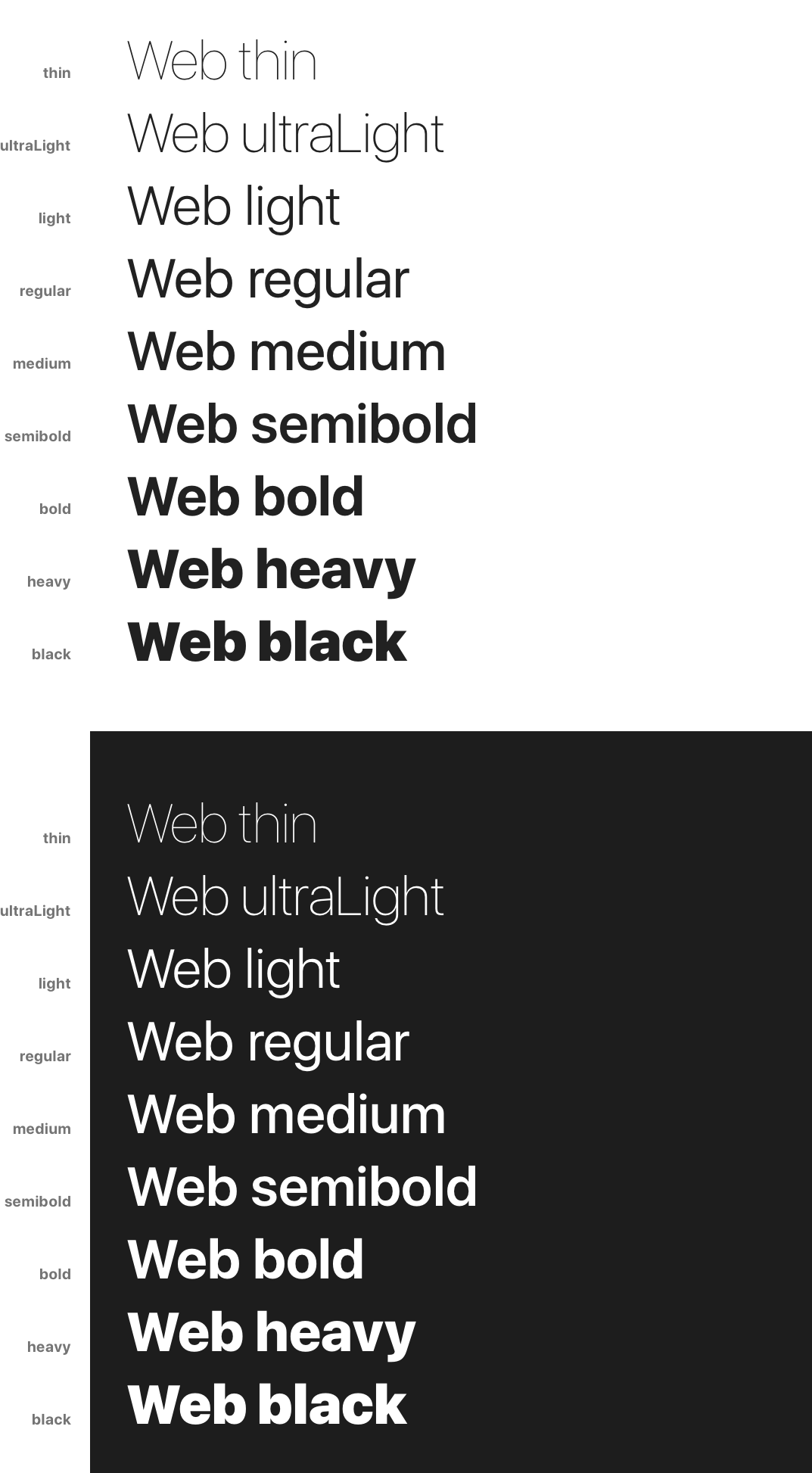
To use the fonts that were created, use the code given below: For react native 0.56+ use levi's answer. Fonts available in react native out of the box if i've missed a font, please submit a pr or an issue to use in project, choose from font below, and then add to style element:
For react native, we decided to use web paradigm for this where you can nest text to achieve the same effect. Open you react native project’s folder and create two folders inside it. 0.46.4 installing your custom fonts to your rn app.
Then we need to link fonts files to react native, open terminal window and type: Readme.md fonts available in react native out of the box For react native 0.58+ preferable to keep font scaling but you can limit it by using text new prop maxfontsizemultiplier.
Create a theme (5 mins). In today’s tutorial we would learn only about react native android default fonts which come right out of the box. // react native < 0.60 package.json.

React Native Custom Fonts Tldr Quick Tutorial On Setting Up By Dave Hudson React Native Training Medium

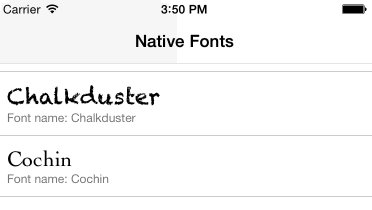
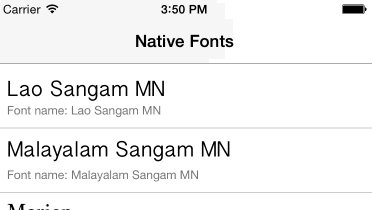
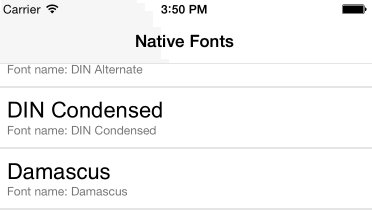
A Demo In React-native To Show The Native Fonts In Ios

React Native Custom Fonts Android Ios 2020 By Chaitanya Sharma Medium

Custom Fonts In React Native How To Get Consistent Results

Ultimate Guide To Use Custom Fonts In React Native By Mehran Khan Medium

Ios 13 Dark Mode White Font On White Background Issue 365 Xgfereact- Native-datepicker Github

Add Custom Fonts In React Native 063 For Android And Ios - Dev Community

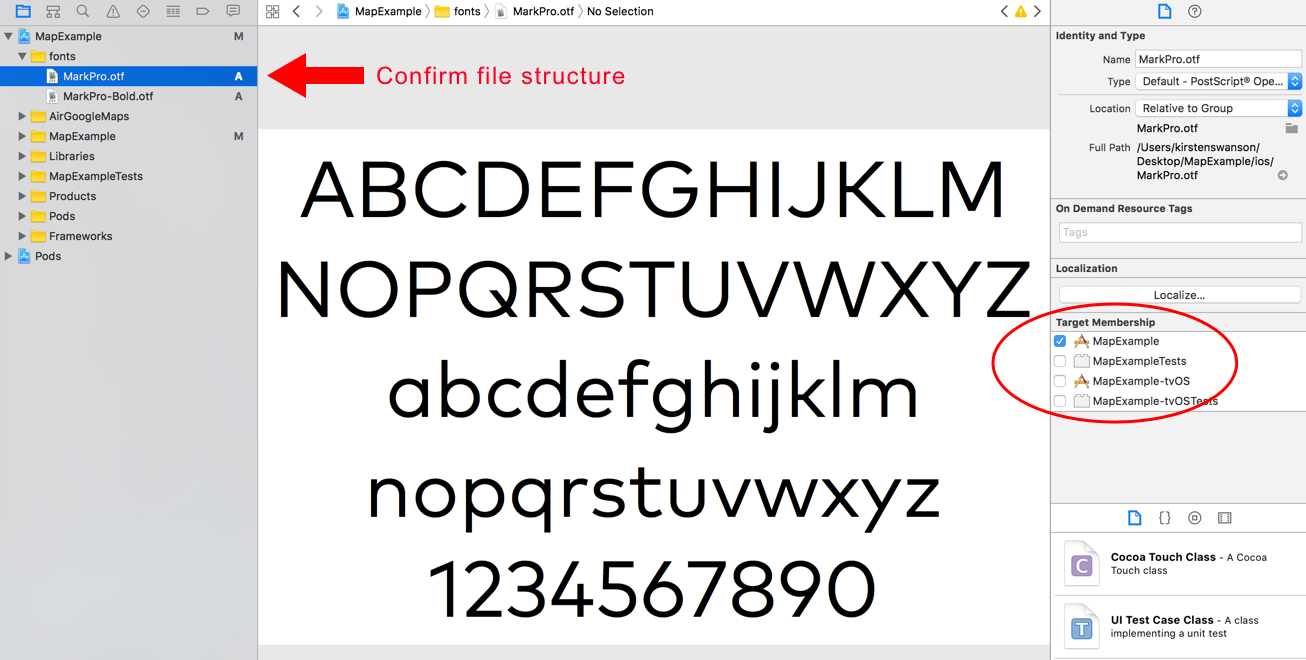
Custom Fonts In React Native For Ios Android Builds By Kirsten Swanson Medium

Add Custom Fonts To Your React Native Ios Android App By Sampath Katari Medium

Adding Custom Fonts To A React Native Application

Custom Fonts In React Native For Ios Android Builds By Kirsten Swanson Medium

Adding Custom Fonts In React Native 60 Issue 25852 Facebookreact- Native Github

Add Custom External Text Fonts In React Native App Android Ios Tutorial

How To Customize Fonts In React Native Rootstrap Blog

React Native Custom Fonts Android Ios 2020 By Chaitanya Sharma Medium

Ultimate Guide To Use Custom Fonts In React Native By Mehran Khan Medium

Add Custom Fonts To Your React Native Ios Android App By Sampath Katari Medium