Html Increase Font Size In Table
There is also an option for conditional formatting on the formatting tab for table visualizations. In order to change font size for one column at data tables plugin, follow next instruction:
An Introduction To Htmlcss Font Weight Udacity
You could add this code inline to the tag, the tag or to each tag.

Html increase font size in table. But to change the text color in only the table header , you should only apply that property to the element, or alternatively, to each individual tag (or the tag that contains the table.</p> The n needs to be changed to the id of the table in question (or use.tablepress as the first part of the selector to have this code apply to all tablepress tables on the site). Of the text in a table cell.
Here is an inline style for a table tag: As shortcuts to these two sizes, there are the tags and , which helps. Open the table you need to edit in data tables plugin by supsystic.
We can set the size of the table based of pixels or percentage. The attribute is used with the html It is possible to add the font size directly to a map object.
In addition, you can change the size of data table rows, except of header row. /* increase me */;” >label text. } // first row, last cell
The size can be calculated from pixels to em using this formula: Html 5 does not support the size attribute of font, so we have to use the inline style attribute and internal css options for changing the size of a text. Text alignment within the cell would be a good ability to have too.
In html, we can change the size of any text using the following different ways: Table with caption and table header: Better still, use an external style sheet or a style tag near the top of your html document.
You could use a class: If you have a large table, these font style tags could multiply the size of your page, specially if the text inside the cells are smaller than the font tags. Fruit state apples washington pineapples hawaii.
The default font size is 3. This is similar, but you only have between 1 and 7. This is 1st row 1st column.</p>
You can change the size of the font in all your rows except header by adding this code: You find all map objects in the \webroot\mapobjects subfolder of your prtg directory. How to change font size in html.
'valign' defines the vertical alignment of text within the table cell or other element: Open the desired map object with an editor and add the font to the style statement, for example: Plus 1 and minus 1 will be the ones you'll use most.
The width and height of a table are defined by the width and height properties. If you have a workaround, i'd be happy to try it. Go to css tab and insert there:
The attribute width and height will be used. </footer>allpast 24 hourspast weekpast monthpast year To change the font size in html, use the style attribute.
Using an inline style attribute; Or if you added & } this can be helpful for highlighting specific values or conditions with conditional formatting.
The example below sets the width of the table to 100%, and the height of the elements to. So, the default size of 1em is 16px. I could be missing something obvious, but i couldn't find a way to change the font size, color, typeface, etc.
The default text size in browsers is 16px. The style attribute specifies an inline style for an element. 1em is equal to the current font size.
To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Most sites will stick with size 3 or 2 (the text you're now reading is probably at. First we will see how to set size based on pixels.
<<strong>table</strong> border=1 bgcolor=green width=300 height=100 >. All you need to do is. Otherwise, i'll just do my part and try to get this feature higher in the priority queue.
We can apply this style to an entire table by simply setting the class of the table to boldtable: Now absolute or definite sizes. For example, to change the text color across the whole table, use the color property against the tag.

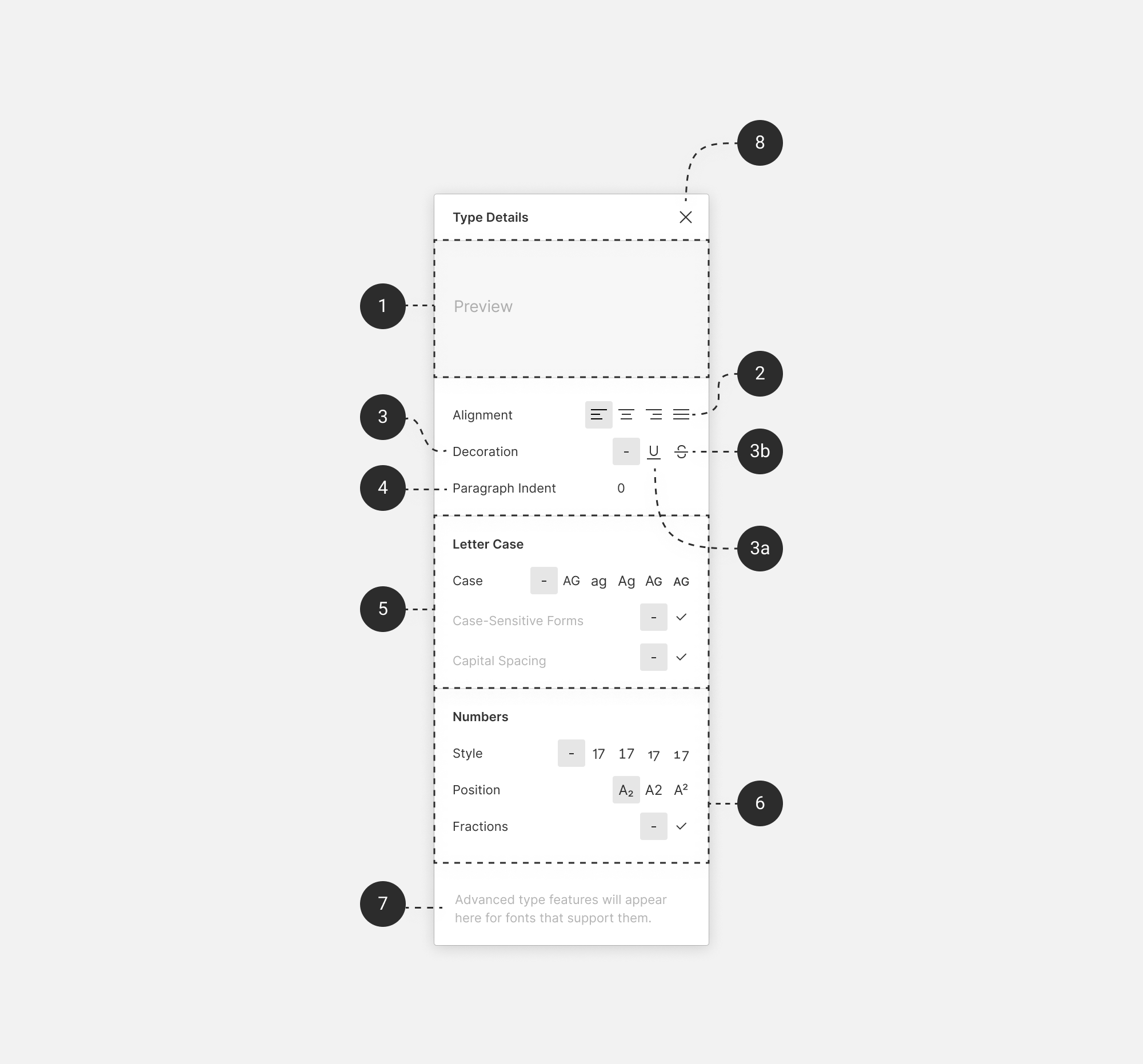
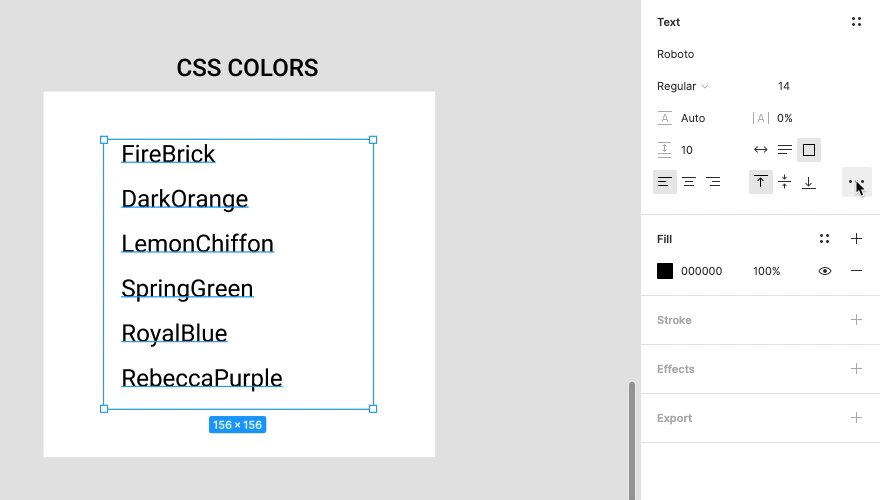
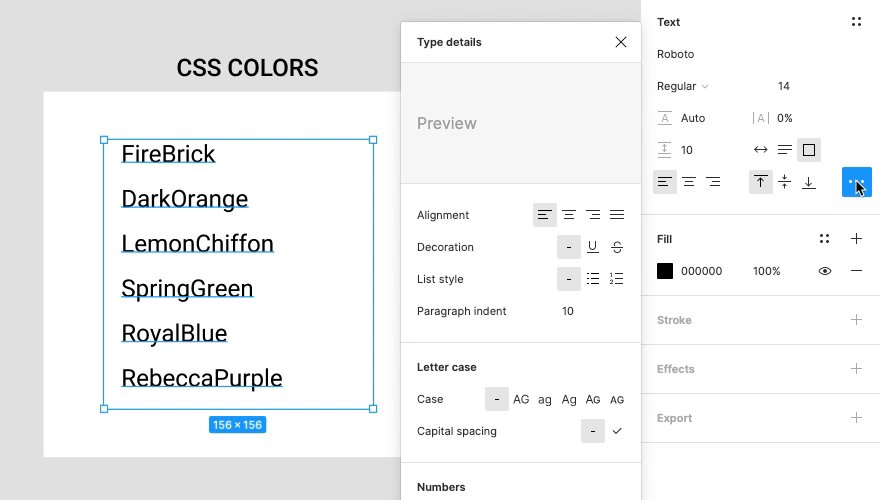
Resize Text Layers Figma Help Center

Font Size Guidelines For Responsive Websites 2021 Update

Html Input Text Box Field Value Size Width Multiline Text Regular Expression Language Experience

Html Table Generator Create New Table Or Import Spreadsheet Or Csv And Convert It Into Html Html Table Coding Generation Spreadsheet

What Are The Bootstrap 4 Text Font Sizes And How Do You Change Them 2021 - Bootstrap Creative

Font Size Guidelines For Responsive Websites 2021 Update

How To Fix The Height Of Rows In The Table - Geeksforgeeks

Inexplicable Font-size Change From Desktop To Mobile Browser - Stack Overflow

How To Align Text With Css Webucator

Font Size Guidelines For Responsive Websites 2021 Update

Resize Text Layers Figma Help Center

Resize Text Layers Figma Help Center

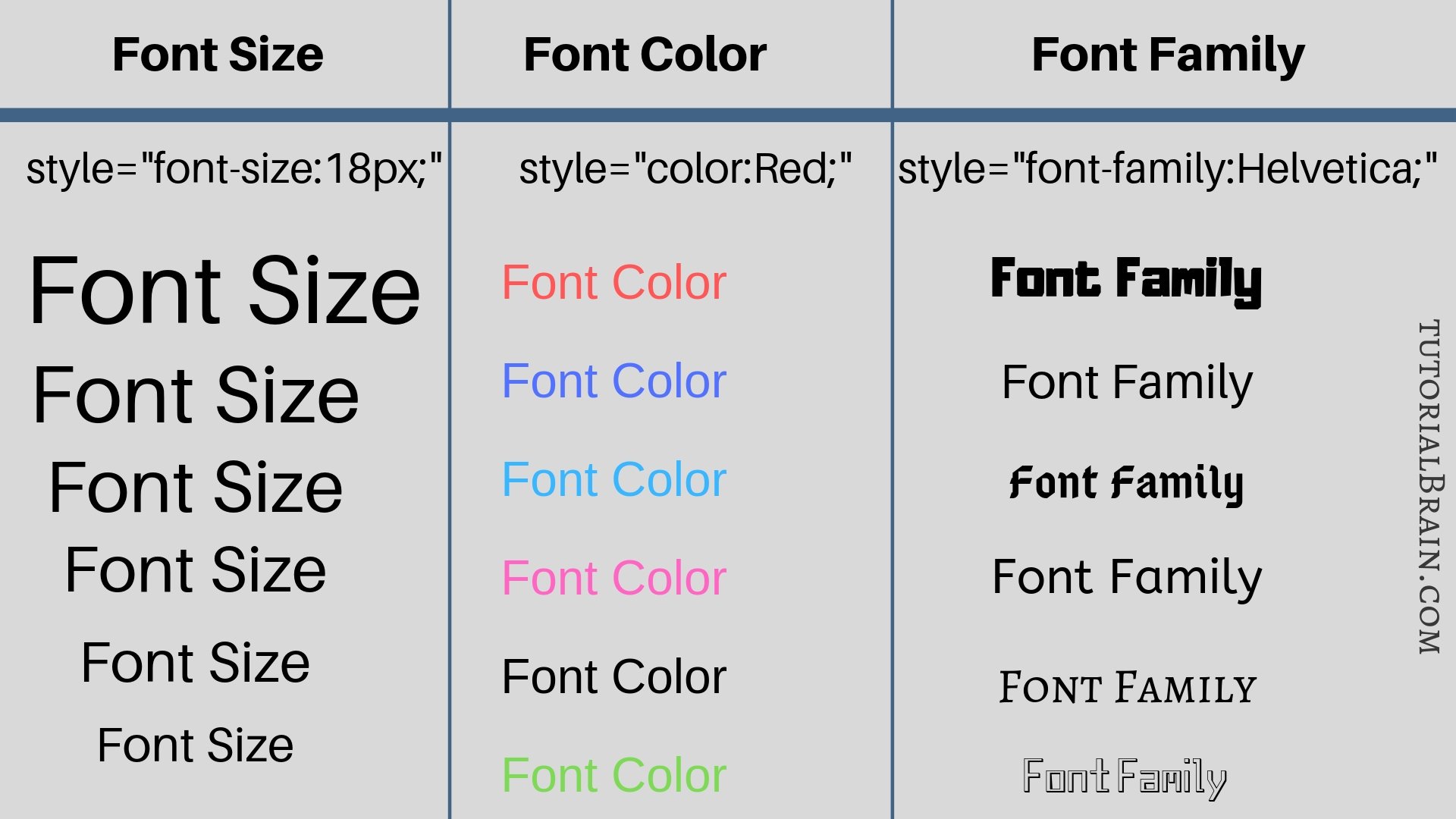
Html Fonts How To Change Font Color In Html Tutorialbrain

Resize Text Layers Figma Help Center

How To Use Css To Change Font Size - Stack Overflow

Inexplicable Font-size Change From Desktop To Mobile Browser - Stack Overflow

Css Font Face Httpwwwsiterawcom Font Names Font Face Css

Default Html Font Size - Stack Overflow