Font Weight Normal Class Bootstrap
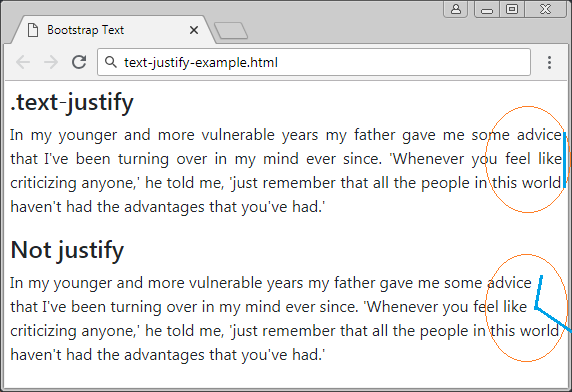
The following example demonstrates usage of text alignment utilities − So, if you would want an element to have 20px, you.</p>estimated reading time:
You can copy the example and paste it into your project or use the shuffle editor and.

Font weight normal class bootstrap. The problem here is that the font itself must have one or more weights. These are the available classes and their effect on font weight: This class is used to convert the text into lightweight text.
Read about animatable try it. Bold and accept anything the browser gives you. These are the available classes and their effect on font weight:
That means that all elements in bootstrap 4 have their font size defined as a percentage of the font size, which is 16px. “rem” stands for “root em”. Bolder weight text (relative to the parent element.
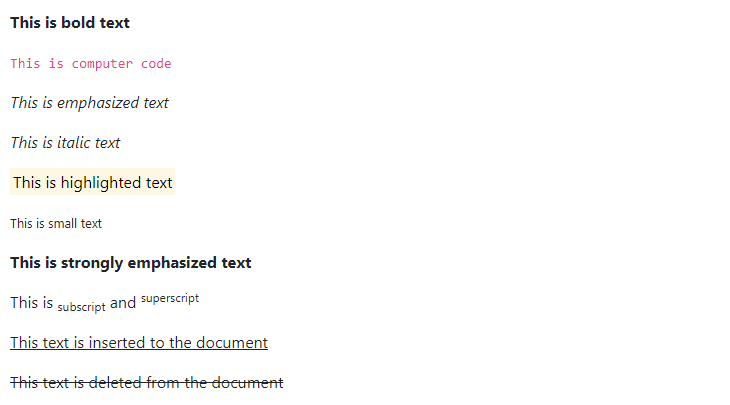
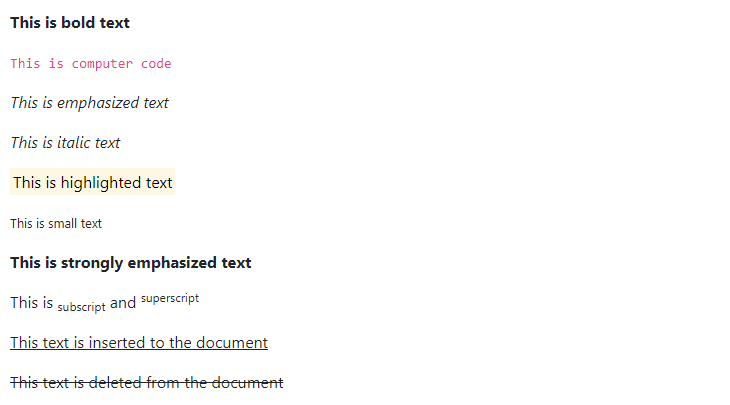
Text utilities classes, contains various text properties, such as, text alignment, text wrapping, text overflow, text transformation, font weight, italics, monospace. Make a 20px spacer between. On bootstrap 4 you can use:
,.h3) or bold elements or classes (e.g. Bolder weight text (relative to the parent element. The majority of browsers today use 16px , but this can vary for older browsers.
,.h3) or bold elements or classes (e.g. It is an unit of measurement that is relative to the root element. If it has none you cannot make it bold at all.
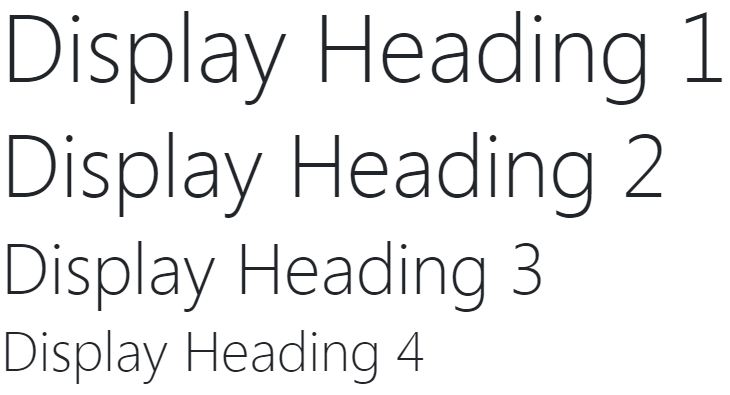
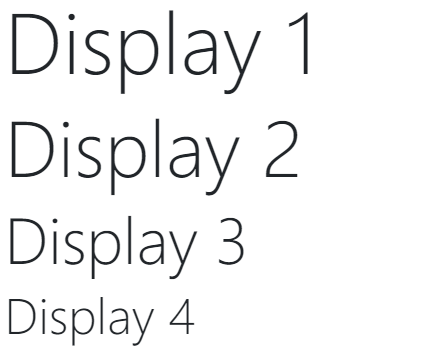
Bootstrap provides text utilities to control text alignment, transform, weight and more. Sizing for these utilities matches html’s heading elements, so as the number increases, their size decreases. Bold and accept anything the browser gives you.
The text alignment classes used for aligning text: When lighter or bolder is specified, the below chart shows how the absolute font weight of the element is determined. The problem here is that the font itself must have one or more weights.
Depending on the desired look, you may also want to use heading elements or classes (e.g. Light weight text.estimated reading time: If it has none you cannot make it bold at all.
Bootstrap typography with examples on tabs, forms, nav bar, button, jumbotron, grid, table, list, panel, nav pills, alerts, pagination etc. Align the text to start, end, or center using these classes. Note that when using relative weights, only four font weights are considered — thin (100), normal (400), bold (700), and heavy (900).
Sizing for these utilities matches html’s heading elements, so as the number increases, their size decreases. We can also use responsive classes to align the text depending on the size of the screen.
Add Font-weight Utility Classes Issue 18433 Twbsbootstrap Github

Cara Menggunakan Font Weight Dan Italic Pada Bootstrap 4

All Cells Bold In Bootstrap Table - Stack Overflow

Belajar Bootstrap Typography - Webhozz Code

Bootstrap 4 Blog Post Comments Section Design - Markuptag

Belajar Bootstrap Typography - Webhozz Code

What Are The Bootstrap 4 Text Font Sizes And How Do You Change Them 2021 - Bootstrap Creative

Why This Class Font-weight-bold Doesnt Work Bootstrap - Stack Overflow

Belajar Bootstrap Typography - Webhozz Code

Kb289718833 Mediabeacon - Bootstrap Classes For Html Formatting - Kb289718833 Mediabeacon - Bootstrap Classes For Html Formatting - Wikieskocom
18 Responsive Bootstrap Footer Examples

Browsers Are Not Requesting Font File - Stack Overflow

Info And Paging With Normal Font-weight Datatables Forums

Hands-on Tutorial On Bootstrap Fonts Master Bootstrap Typography

Bootstrap 4 Typography Global Settings

Bootstrap Text Utilities Alignment Wrapping Weight Etc - Geeksforgeeks

Bootstrap Text Utilities Alignment Wrapping Weight Etc - Geeksforgeeks